SEO対策的に画像にもタイトルというか、文字列というか、そういうのが付いていたほうが画像検索でもでできやすいのかな?
ということでwordpressで自動的に画像に名前をつけてくれるプラグインを探しました。
参照サイト
【SEO Friendly Images】画像にタグ(alt, title)を自動で追加できるWordPressプラグイン | ハイリンクス
wordpressのSEO Friendly Imagesプラグイン。画像のタイトルとaltタグにキーワードを設定する方法 | Reverse-lookup
『SEO Friendly Images』画像に設定したキーワードを自動挿入する方法 | WordPressの使い方|WP初心者入門サイト
使用したプラグインは「SEO Friendly Images」。
ダッシュボードの設定からSEO Friendly Imagesを選択。

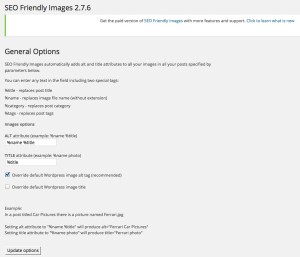
設定画面でALTやTitleに入れたい文字を入力して「update options」で設定完了。

%title – 投稿した記事の題名
%name – 画像ファイルの名前
%category – カテゴリ
%tags – タグ
上記のタグでそれぞれ自動入力可能です。
画像にマウスを合わせると、記事タイトルが表示されるようになりました。