iPhoneアプリにFirebaseのAnalyticsとadmobを入れるために、firebase上でiPhoneアプリのプロジェクトを作成する。
前提としてFirebaseにログインできていること。
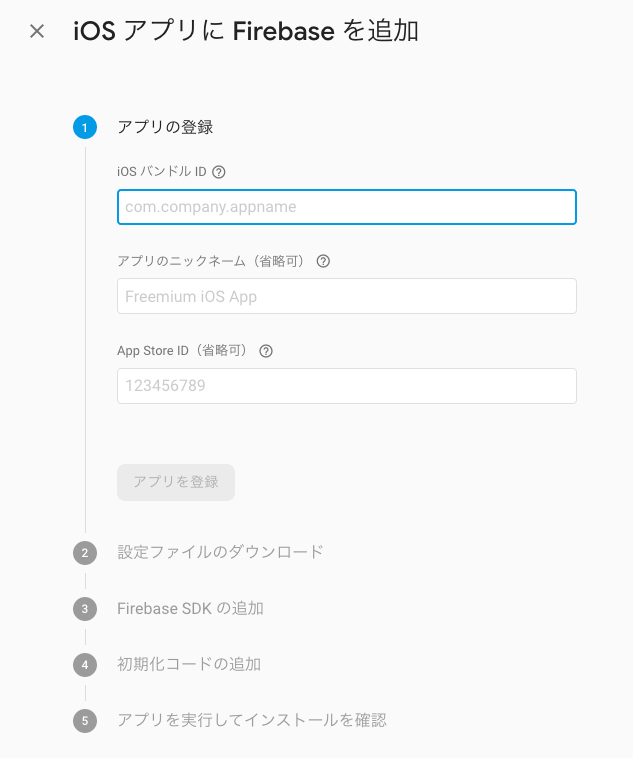
まずはFirebaseのコンソールでプロジェクトを追加します。
プロジェクトとアプリが連携できると自動でアナリティクスが開始されるようです。
Firebase console
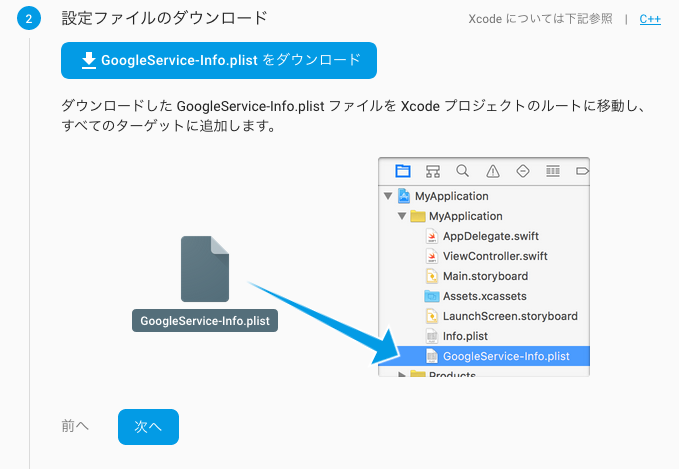
GoogleService-Info.plistが作成されるのでダウンロードしてXcodeプロジェクトに追加。

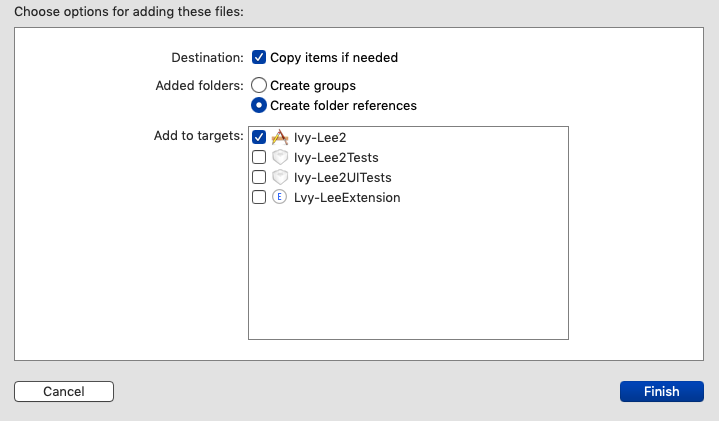
copy item if neededを選びましょう。

cocoapodを使ってfirebase SDKを導入する。
この辺は前回やったやつ。

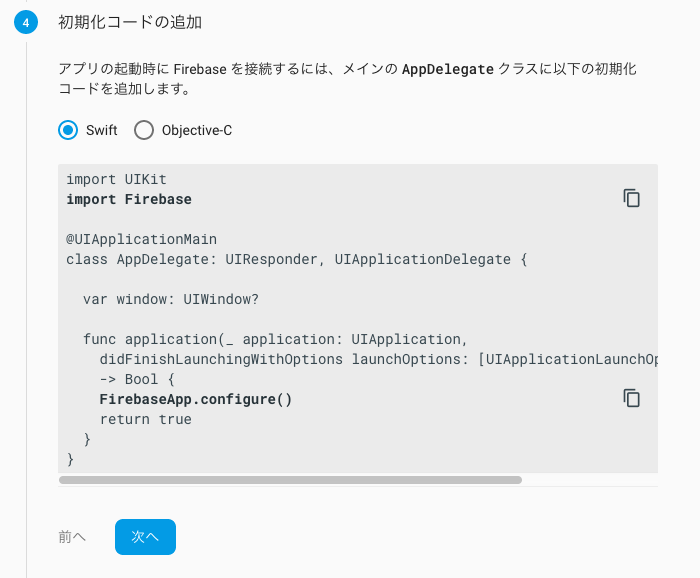
import UIKit
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
//ファイアベースを接続
FirebaseApp.configure()
return true
}
これでFirebaseとの接続が完了してAnalyticsが確認できるようになる。