前々回
【Swift4】と【cocoaPods】で【Firebase】の【adMob】と【Analytics】をインストール | iPhoneアプリ備忘録
前回
【Swift4】【Firebase】のプロジェクトを作成。【adMob】と【Analytics】の準備。 | iPhoneアプリ備忘録
からの続きでAdMobのアプリIDとユニットIDを取得します。
AdMobはアプリごと、広告枠ごとにIDをつくって使用します。
そのやり方。
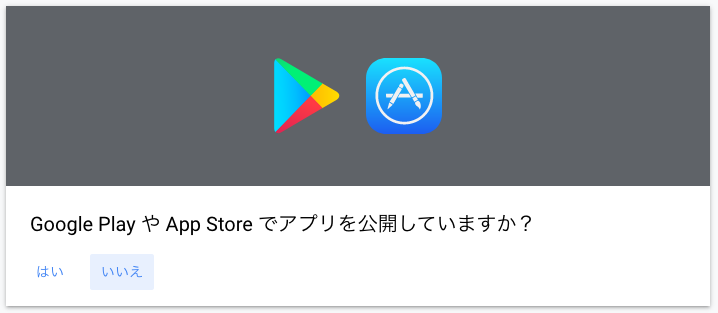
まずAdMobのアプリのページに行く。
Google AdMob
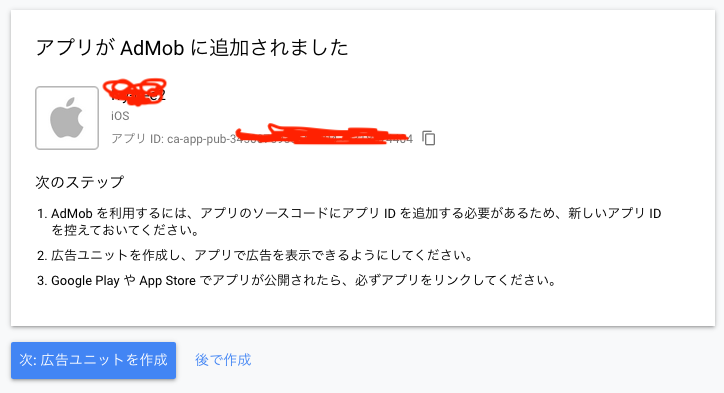
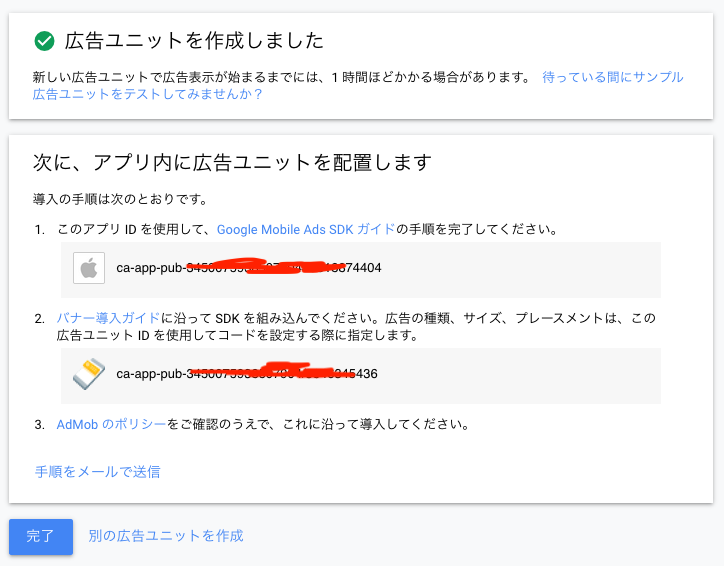
次の広告ユニットを作成に進みます。
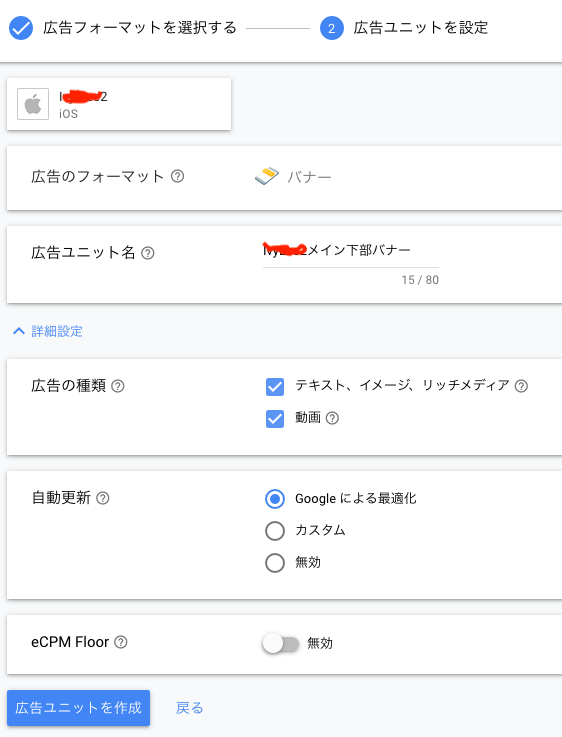
まずは広告フォーマットを選びます。とりあえずバナーで。

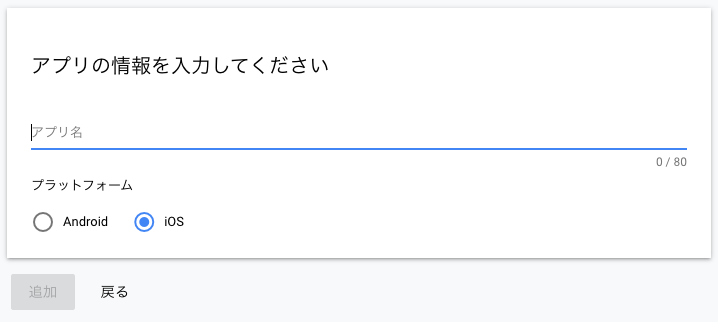
広告ユニットを設定します。
ユニット名はアプリ名も含めたほうがわかりやすいかも。
詳細設定も気になるようならいじります。

スタートガイド | iOS | Google Developersを参考に設定しましょう。