xcodeには元々デフォルトのボタンが有り、色をつけたり、ある程度形を変えたり、画像を設定することが出来る。
しかし、ゲーム風やアナログ風のボタンを表示したい時もある。
ひょっとしたらxcodeの基本設定でなんとかなるものなのかもしれないけれど、よく判らんので自分なりにやってみた。
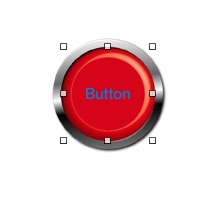
まずは、普通状態と押した時の状態のボタンの画像を用意する。
 普通
普通
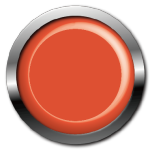
 おした時
おした時
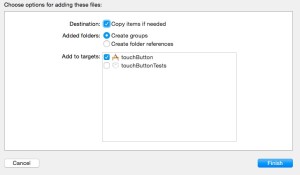
これらをナビゲータエリアにドラッグ・アンド・ドロップで入れる。

アラートが出るのでCopy items if neededのチェックを確認してフィニッシュ。
右下のMedia Libraryに表示されるようになります。

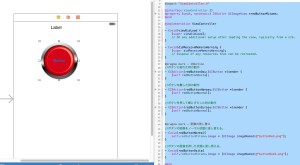
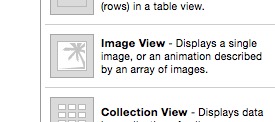
まず、ストーリーボードで普通状態のボタンを表示させるが、何もない状態でいきなり画像を置くと画面いっぱい最大サイズで表示されてしまうので、先にimage Viewを配置します。
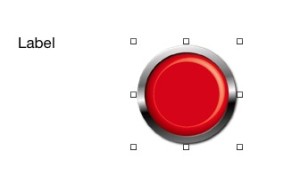
さらにそのimage viewも何もない状態のストーリーボードに入れると、全画面のimage Viewになってしまうので先にラベル等を一つ置いておくと良い。

UIImageViewは右のサイズインスペクタで希望のサイズにしておき、そこに右下のメディアライブラリーから普通状態の画像を入れるとイメージビューのサイズに合わせてボタンが表示される。

ボタンの画像に重なるようにUIButtonを配置してサイズを調整します。

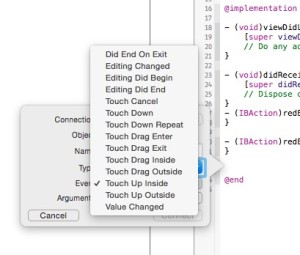
ボタンの画像はアウトレット接続、UIButtonは、「touch Down」、「touch Up Inside」、「touch Up Outside」の三種類でUIButton接続します。

これはボタンを押した瞬間に押した状態の画像に変えて、ボタンから離した瞬間に元の状態の画像に戻すためです。
またこれだけでは、押した状態でスライドさせると押した状態のまま画像が変わらずに残ってしまうことを防ぐため、touch Up Outsideも設定します。
完成のコードがコチラです。
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *redButtonMitame;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - IBAction
//ボタンに触れた時の動作
- (IBAction)redButtonOsu:(UIButton *)sender {
[self redButtonOsita];
}
//ボタンを離した時の動作
- (IBAction)redButtonHanasu:(UIButton *)sender {
[self redButtonNormal];
}
//ボタンを押して横にずらした時の動作
- (IBAction)redButtonZurasu:(UIButton *)sender {
[self redButtonNormal];
}
#pragma mark - 画像の差し替え
//ボタンの画像をノーマル状態に差し替える。
- (void)redButtonNormal{
self.redButtonMitame.image = [UIImage imageNamed:@"buttonRed.png"];
}
//ボタンの画像を押した状態に差し替える。
- (void)redButtonOsita{
self.redButtonMitame.image = [UIImage imageNamed:@"buttonRed2.png"];
}
@end
これで、押した瞬間に画像が変わって離すと元に戻るボタンが出来るはずです。
もっと簡単な方法あるで、という方居られましたら教えて下さい。(−人−)
追記7/22
よくよく考えて見ればボタンと画像を切り離す必要はなくボタンのアウトレット接続で画像を変えればよかったんだなと気付いた。
ま、初心者ゆえの過ちかな。(^_^;)