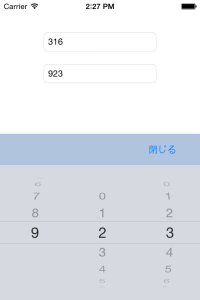
前回のUIPickerViewを2つ表示しました。
参考サイトは、前回と同じくコチラです。
テキストフィールドをタップして、キーボードの代わりにpickerViewやdatePickerを出す – デビューが遅すぎたびび子ママのプログラム奮闘記
【Xcode】PickerViewを1つのビューで2つ〜複数設置する | iDEA CLOUD/dev
Storyboardでテキストフィールドを2つ作り、ViewContorollerとつなぎます。
UIPickerViewにタグを付けて複数に対応しています。
列数、行数、表示する文字列の指定をUIPickerViewごとに変えるにはifかswichで対応します。
#import "ViewController.h"
@interface ViewController ()<UITextFieldDelegate,UIPickerViewDelegate,UIPickerViewDataSource>
{
UIPickerView *testPickerView;
UIPickerView *testPickerView2;
}
@property (weak, nonatomic) IBOutlet UITextField *textField1;
@property (weak, nonatomic) IBOutlet UITextField *textField2;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_textField1.delegate = self;
_textField2.delegate = self;
testPickerView = [[UIPickerView alloc] init];
testPickerView.delegate = self;
testPickerView.dataSource = self;
testPickerView.tag = 0;
testPickerView.showsSelectionIndicator = YES;
testPickerView2 = [[UIPickerView alloc] init];
testPickerView2.delegate = self;
testPickerView2.dataSource = self;
testPickerView2.tag = 1;
testPickerView2.showsSelectionIndicator = YES;
_textField1.inputView = testPickerView;
_textField2.inputView = testPickerView2;
//テキスト入力のキーボードに閉じるボタンを付ける
UIView* accessoryView =[[UIView alloc] initWithFrame:CGRectMake(0,0,320,50)];
accessoryView.backgroundColor = [UIColor clearColor];
// ボタンを作成する。
UIButton* closeButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
closeButton.frame = CGRectMake(self.view.frame.size.width-120,10,100,30);
[closeButton setTitle:@"閉じる" forState:UIControlStateNormal];
// ボタンを押したときによばれる動作を設定する。
[closeButton addTarget:self action:@selector(closeKeyboard:) forControlEvents:UIControlEventTouchUpInside];
// ボタンをViewに貼る
[accessoryView addSubview:closeButton];
//あとはこれを使いたいテキストフィールドに代入すればいいだけ!便利!
_textField1.inputAccessoryView = accessoryView;
_textField2.inputAccessoryView = accessoryView;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView
{
return 3; //列数
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
return 10; //行数
}
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
//ピッカーに表示する値
switch (component) {
case 0: // 1列目
return [NSString stringWithFormat:@"%ld", (long)row];
break;
case 1: // 2列目
return [NSString stringWithFormat:@"%ld", (long)row];
break;
case 2: // 3列目
return [NSString stringWithFormat:@"%ld", (long)row];
break;
default:
return 0;
break;
}
}
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
NSInteger val0 = [pickerView selectedRowInComponent:0]; // 1列目の選択された行数を取得
NSInteger val1 = [pickerView selectedRowInComponent:1]; // 2列目の選択された行数を取得
NSInteger val2 = [pickerView selectedRowInComponent:2]; // 3列目の選択された行数を取得
NSUInteger tag = [pickerView tag];
if (tag == 0) {
//一つ目のテキストフィールド
_textField1.text = [NSString stringWithFormat:@"%ld%ld%ld",(long)val0,(long)val1,(long)val2];
} else if (tag == 1) {
//二つ目のテキストフィールド
_textField2.text = [NSString stringWithFormat:@"%ld%ld%ld",(long)val0,(long)val1,(long)val2];
}
}
//キーボードを閉じる
-(void)closeKeyboard:(id)sender
{
[_textField1 resignFirstResponder];
[_textField2 resignFirstResponder];
}
@end
ま、いろんなやり方がありますよね。