adMobでスマートバナーとか広告サイズがわからんかった。という記事を書いた。
未だによく理解はできてないんだけど、新たに設置する機会があったのでまとめてみた。
前の記事ではkGADAdSizeSmartBannerPortraitをどこに入れるかで悩んだけど、ひょっとしたら必要ない?
むしろautolayoutの設定のほうが大事だったりするかも。
今回やった内容はこんな感じ。
わかりやすくするために色を付けました。
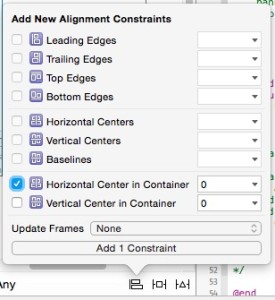
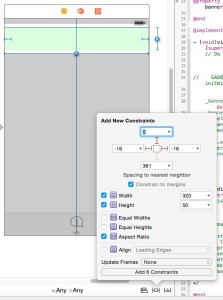
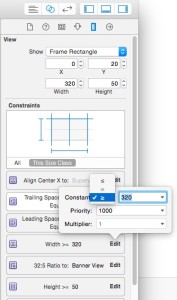
Viewのコンストレイントで上から0,左右に-16,幅が320,高さが50,アスペクト固定で決定。

さらにコンストレイントの設定でWidthとHeightを=から>=に変更。

んで、コードはこんな感じ。
#import "infoViewController.h"
@import GoogleMobileAds;
@interface infoViewController ()
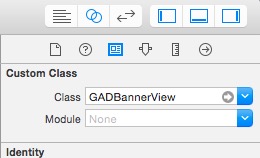
@property (weak, nonatomic) IBOutlet GADBannerView *bannerView;
@end
@implementation infoViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// _bannerView.adSize = kGADAdSizeSmartBannerPortrait;//←無くてもSmartBannerTestAdがでた。
_bannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716";
_bannerView.rootViewController = self;
[_bannerView loadRequest:[GADRequest request]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
ところで、adMobのバナー広告って時間とともに下から消えるのをよく見かける気がするんだけどなにかのえらーなのかな?(^_^;)
↓こんな感じ。