MasterDitailをつかってTodoリストを作る手順を自分なりの備忘録として残してみる。
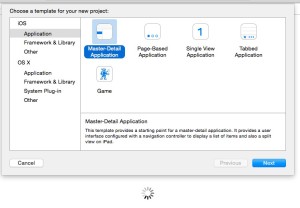
新規プロジェクトでMaster-Detail Appricationを作成。
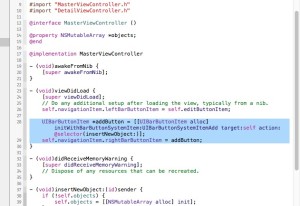
Master画面の右上から直接新規画面に行きたいので右上のBarButtonItem関連を削除。
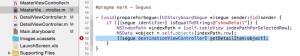
insertNewObjectsメソッドも使わないので削除。
画面をStoryboardに切り替えてBarButtonItemを設置、identifierをaddに変更すると+ボタンになる。
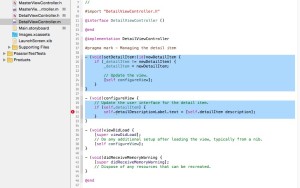
Detail画面のラベル関連setditailItem関連は使わないので削除。
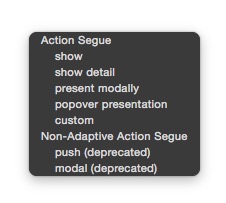
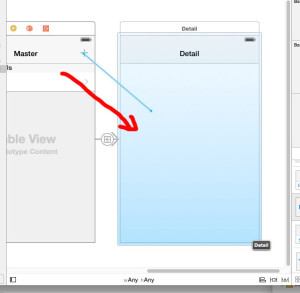
先ほど設置したaddBarButtonItemからDetail画面にセグエを設定。

これで、Masterがめんの+をクリックするとDetail画面に行くようになった。
一度Runさせて確認してみましょう。