なんだかiPhoneアプリ備忘録というより、wordpress備忘録になってますが(^_^;)、wordpressでiPhoneアプリを紹介するのに便利なプラグインの備忘録。
iPhoneアプリを作ってて完成したからには紹介せねばなるまい。
紹介するからにはついでにアフィリエイトにならんかなと調べたら良いプラグインがありました。
「App Store Insert」
参照サイト
投稿画面から iOS / Mac アプリの紹介リンクを挿入するプラグイン App Store Insert を作りました(PHG 対応) · rakuishi.com
参照サイトってゆーかここの方が開発されたのね。(^_^;)
僕が紹介するまでもないですが、備忘録のために。
勢い余ってzipを解凍してしまいましたが解凍の必要はありません。(^_^;)
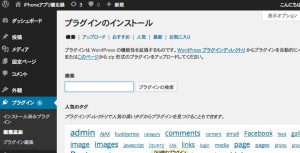
このページ、とゆー所クリック。

zip形式のプラグインファイルを選択。

アップロードしてインストール。

インストールが完了したら設定ページに入り自分のアフィリエイトトークンを設定して変更を保存します。

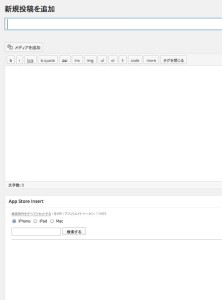
設定が終わったら投稿の編集画面に行くと、入力エリアの下にアプリの検索エリアができています。

ここで紹介したいアプリを検索し、投稿に挿入をすればアフィリエイト入りでアプリの紹介が出来ます。

追記2015.11.14
いつからかアプリアイコンの画像の読み込みが上手く行かなくなった。
でどーにかならんかと検索した所こちらで修正の仕方が書いてあった。
【WordPress】App Store Insertがエラーで画像を表示できなくなった場合の対処方法 | HWD Blog
非常に有難いことである。(−人−)