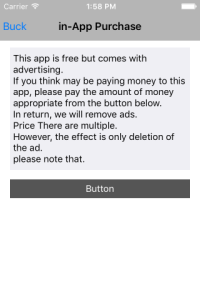
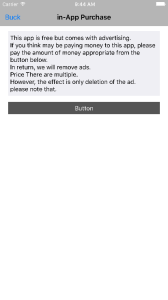
アプリの画面内の説明文で機種による画面のサイズの違いによる高さの違いを吸収したい。
普通はUILabelでするんだろうけど思惑があってUITextViewでやってみたかった。
次いで、autolayoutでUITextViewに連なるオブジェクトの位置が合わせて変わらなければ意味が無い。
いろいろと調べて試した結果意外と簡単だった。
参考サイトはコチラ。
UITableView上に可変するUITextViewを作る – Qiita
[iOS] AutoLayoutでUILabelの高さを動的に変える : 雑食プログラミング備忘録
まず、UITextViewを配置し、上と左右のautolayoutを設定する。
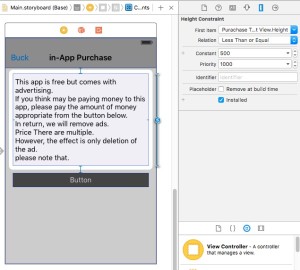
「高さが決まってないよ!」と注意が出るので、高さをテキストが入る余裕を持って設定する。
UITextViewの下端からマージンを取って下にUIButtonを設置しautolayoutで制約をつける。
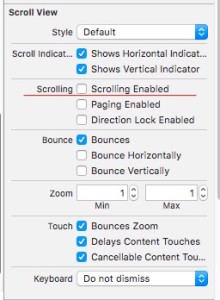
そして、UITextViewのプロパティ、Scroll ViewのScrollingのScrolling Enabledのチェックを外す。
その後、UITextViewの高さHeight ConstraintのRelationをLess Than or Equalに変更する。
あと、編集も選択も出来ないようにしたいのでBehaviorのEditableとSelectableのチェックを外しておく。
こんなんで良いのかな。
うじゃうじゃ。