ちょっと聞かれて調べたので備忘録。
参考サイト
Keynoteバージョンアップ!WordPressに埋め込む方法 | iPad初心者のための使い方入門
Keynote画面右上の共同制作をクリック。

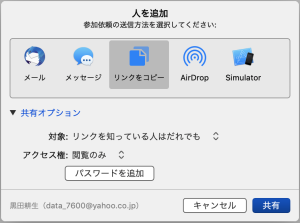
「リンクをコピー」を選択し、
共有オプションを
対象:リンクを知っている人はだれでも
アクセス権:閲覧のみ
に設定してパスワードは設定しない。
そして共有。

すると下記の様なリンクがコピーされています。
https://www.icloud.com/keynote/0TjMIWfKJ82YAYF3UwObgrPXg
んでそれを下記のようにiframeに混ぜて、
<iframe src="https://www.icloud.com/keynote/0TjMIWfKJ82YAYF3UwObgrPXg?embed=true" width="640" height="500" frameborder="0" allowfullscreen="1" referrer="no-referrer"></iframe>
ワードプレスにぶっこむと、
こんな感じで共有できましたー。\(^o^)/