引き続きUIPickerViewも下から出します。
参考サイトは、コチラです。
テキストフィールドをタップして、キーボードの代わりにpickerViewやdatePickerを出す – デビューが遅すぎたびび子ママのプログラム奮闘記
【Xcode】PickerViewを1つのビューで2つ〜複数設置する | iDEA CLOUD/dev
Storyboardでテキストフィールドを作り、ViewContorollerとつなぎます。
UIPickerViewDelegate,UIPickerViewDataSourceの指定と、列数、行数、表示する文字列の指定も必要です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 |
#import "ViewController.h" @interface ViewController ()<UITextFieldDelegate,UIPickerViewDelegate,UIPickerViewDataSource> { UIPickerView *testPickerView; } @property (weak, nonatomic) IBOutlet UITextField *textField1; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. _textField1.delegate = self; testPickerView = [[UIPickerView alloc] init]; testPickerView.delegate = self; testPickerView.dataSource = self; testPickerView.showsSelectionIndicator = YES; _textField1.inputView = testPickerView; //テキスト入力のキーボードに閉じるボタンを付ける(20160829修正) UIView* accessoryView =[[UIView alloc] initWithFrame:CGRectMake(0,0,self.view.frame.size.width,40)]; accessoryView.backgroundColor = [UIColor lightGrayColor]; // ボタンを作成する。 UIButton* closeButton = [UIButton buttonWithType:UIButtonTypeRoundedRect]; closeButton.frame = CGRectMake(self.view.frame.size.width-100,10,100,20); [closeButton setTitle:@"close" forState:UIControlStateNormal]; //修正ここまで // ボタンを押したときによばれる動作を設定する。 [closeButton addTarget:self action:@selector(closeKeyboard:) forControlEvents:UIControlEventTouchUpInside]; // ボタンをViewに貼る [accessoryView addSubview:closeButton]; //あとはこれを使いたいテキストフィールドに代入すればいいだけ!便利! _textField1.inputAccessoryView = accessoryView; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView { return 3; //列数 } - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { return 10; //行数 } - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { //ピッカーに表示する値 switch (component) { case 0: // 1列目 return [NSString stringWithFormat:@"%ld", (long)row]; break; case 1: // 2列目 return [NSString stringWithFormat:@"%ld", (long)row]; break; case 2: // 3列目 return [NSString stringWithFormat:@"%ld", (long)row]; break; default: return 0; break; } } - (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component { NSInteger val0 = [pickerView selectedRowInComponent:0]; // 1列目の選択された行数を取得 NSInteger val1 = [pickerView selectedRowInComponent:1]; // 2列目の選択された行数を取得 NSInteger val2 = [pickerView selectedRowInComponent:2]; // 3列目の選択された行数を取得 _textField1.text = [NSString stringWithFormat:@"%ld%ld%ld",(long)val0,(long)val1,(long)val2]; } //キーボードを閉じる -(void)closeKeyboard:(id)sender { [_textField1 resignFirstResponder]; } @end |
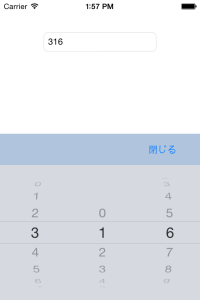
こんな感じになるはずです。
むっつかしーい。