意外と情報が少なかったんで自分なりに試行錯誤した記録。
自分用のメモなので間違ってたらスマン。
参考にしたサイト。
でんきゾウの備忘録 • UICollectionViewを使ってみる
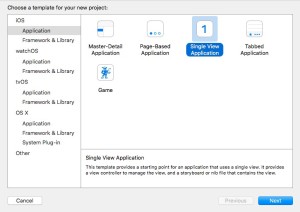
Single View Applicationでプロジェクト作成。
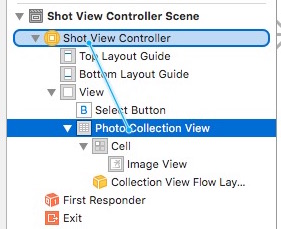
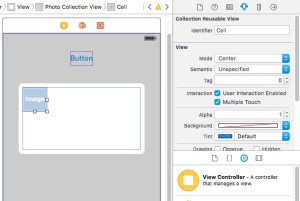
ボタンとCollection Viewを設置。
セルの中にimage Viewを設置。
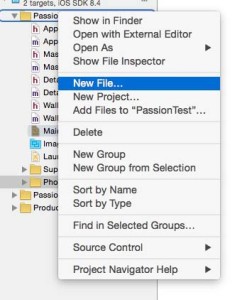
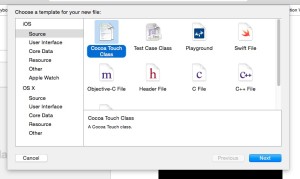
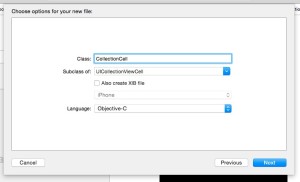
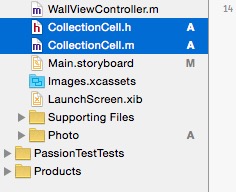
参考サイトにならい、UICollectionViewCellを継承してCollectionCellというクラスを作る。




CollectionCell.h
ヘッダファイルは、
|
1 2 3 4 5 6 7 8 |
#import <UIKit/UIKit.h> @interface CollectionCell : UICollectionViewCell { IBOutlet UIImageView *imageView; } - (void)setImage:(UIImage *)image; @end |
メソッドファイルは、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#import "CollectionCell.h" @implementation CollectionCell -(id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { // Initialization code } return self; } -(void)setImage:(UIImage *)image { imageView.image = image; } @end |
と記述。
ボタンとコレクションビューのプロパティを作成
写真を入れる配列も作成。
|
1 2 3 4 5 6 7 8 9 10 |
#import "ShotViewController.h" #import "CollectionCell.h" NSMutableArray *objects; @interface ShotViewController () @property (weak, nonatomic) IBOutlet UIButton *selectButton; @property (weak, nonatomic) IBOutlet UICollectionView *photoCollectionView; @end |
続いてコレクションビューの主要部分
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
#pragma mark <UICollectionViewDataSource> - (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView { //#warning Incomplete method implementation -- Return the number of sections //セクションの数。 return 1; } - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section { //#warning Incomplete method implementation -- Return the number of items in the section //セルの数 return objects.count; } - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { // Configure the cell CollectionCell *cell = (CollectionCell *)[collectionView dequeueReusableCellWithReuseIdentifier:@"Cell"forIndexPath:indexPath]; UIImageView *imageView = cell.contentView.subviews[0]; [imageView setImage:[objects objectAtIndex:indexPath.item]]; return cell; } |
この辺はテーブルビューと似てますね。
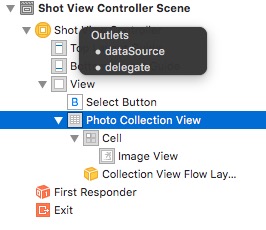
上記のメソッドを入力したらdetaSourceとdelegateを接続。
セルのidentifierも設定する。
続いて写真を選ぶ行程。
ボタンをアクション接続してそこからカメラロールへ写真を取りに行く。
戻ったら配列に入れてコレクションビューをリロードする。
ピッカーのためのdelegateセット。
|
1 2 3 4 5 6 7 8 9 10 |
#import "ShotViewController.h" #import "CollectionCell.h" NSMutableArray *objects; @interface ShotViewController ()<UIImagePickerControllerDelegate,UINavigationControllerDelegate> @property (weak, nonatomic) IBOutlet UIButton *selectButton; @property (weak, nonatomic) IBOutlet UICollectionView *photoCollectionView; @end |
メソッド
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#pragma mark 写真を選ぶ - (IBAction)selectShot:(UIButton *)sender { [self cameraRollImagePicker]; } - (void)cameraRollImagePicker { //UIImagePickerのソースの選択。今回はカメラロールから。 UIImagePickerControllerSourceType sourseType = UIImagePickerControllerSourceTypePhotoLibrary; UIImagePickerController *picker = [[UIImagePickerController alloc] init]; picker.sourceType = sourseType; picker.delegate = self; [self presentViewController:picker animated:YES completion:NULL]; } -(void) imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info { //infoに選んだ写真が入っているので取得 UIImage *image = [info objectForKey:UIImagePickerControllerOriginalImage]; //配列の保存 [objects addObject:image]; //戻る処理。 [self dismissViewControllerAnimated:YES completion:nil]; //コレクションビューをリロード [_photoCollectionView reloadData]; } |
これでボタンからカメラロールに行って写真を選んで戻ってコレクションビューに入れると言うのが出来た。
全体的なソースはこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
#import "ShotViewController.h" #import "CollectionCell.h" NSMutableArray *objects; @interface ShotViewController ()<UIImagePickerControllerDelegate,UINavigationControllerDelegate> @property (weak, nonatomic) IBOutlet UIButton *selectButton; @property (weak, nonatomic) IBOutlet UICollectionView *photoCollectionView; @end @implementation ShotViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. objects = [NSMutableArray array]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark <UICollectionViewDataSource> - (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView { //#warning Incomplete method implementation -- Return the number of sections //セクションの数。 return 1; } - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section { //#warning Incomplete method implementation -- Return the number of items in the section //セルの数 return objects.count; } - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { // UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:reuseIdentifier forIndexPath:indexPath]; // Configure the cell CollectionCell *cell = (CollectionCell *)[collectionView dequeueReusableCellWithReuseIdentifier:@"Cell"forIndexPath:indexPath]; UIImageView *imageView = cell.contentView.subviews[0]; [imageView setImage:[objects objectAtIndex:indexPath.item]]; return cell; } #pragma mark 写真を選ぶ - (IBAction)selectShot:(UIButton *)sender { [self cameraRollImagePicker]; } - (void)cameraRollImagePicker { //UIImagePickerのソースの選択。今回はカメラロールから。 UIImagePickerControllerSourceType sourseType = UIImagePickerControllerSourceTypePhotoLibrary; UIImagePickerController *picker = [[UIImagePickerController alloc] init]; picker.sourceType = sourseType; picker.delegate = self; [self presentViewController:picker animated:YES completion:NULL]; } -(void) imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info { //infoに選んだ写真が入っているので取得 UIImage *image = [info objectForKey:UIImagePickerControllerOriginalImage]; //配列の保存 [objects addObject:image]; //戻る処理。 [self dismissViewControllerAnimated:YES completion:nil]; //コレクションビューをリロード [_photoCollectionView reloadData]; } @end |