追記〜〜
Xcoceの仕様が変わったので改訂版書きました。
【Swift5】縦長のスクロール画面をscrollViewとstackViewを使って作ると便利だった。改訂版 | iPhoneアプリ備忘録
〜〜〜〜
設定画面とか縦長でスクロールする画面を作りたい時ってあるじゃないですか。
でもテーブルビュー使うのめんどくさいな、みたいな。
そんなときに便利なやり方です。
参考サイト
制約の修正なしで縦方向に要素を追加可能なビューの作成 – Qiita
【iOS】ちょっと待って!その画面UITableViewで作る必要ないかも – ペンギン村 Tech Blog
【UIScrollView】Autolayoutで縦スクロール【Xcode8.x】 – Qiita
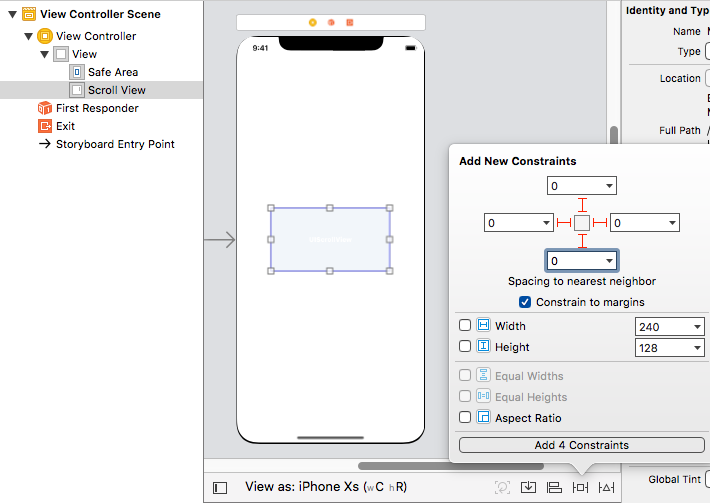
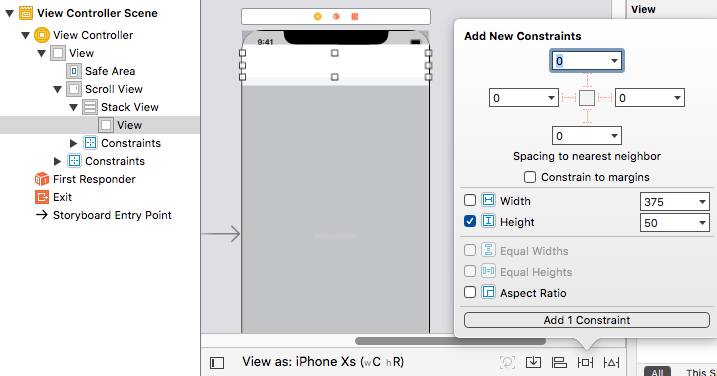
ではまず、Safe AreaにScroll Viewを配置します。
Add New Constraintsで上下左右全てのマージンを0とします。

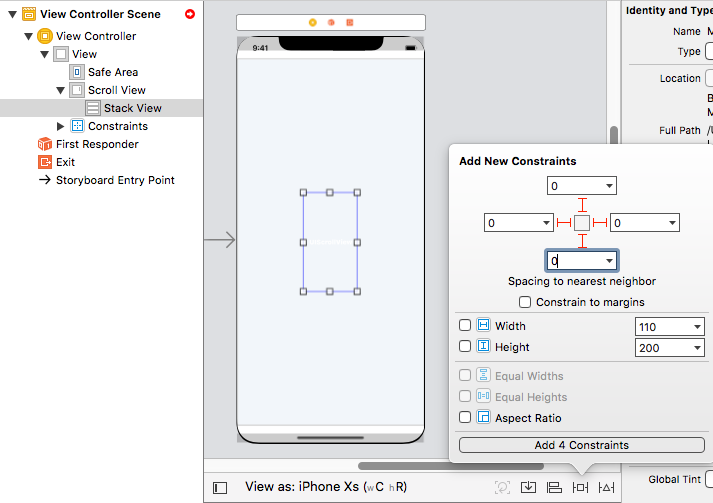
次いで、その中にVertical Stack Viewを配置し、Scroll Viewと同様に、Add New Constraintsで上下左右全てのマージンを0とします。

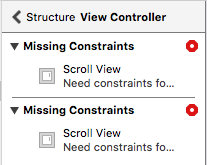
このままではScroll Viewのコンテントサイズの制約がないためエラーがでます。

マウスの右ボタンでStack ViewからScroll ViewへドラッグしてEqual Widthで横幅を揃える制限をつけます。
.png)
Stack Viewの子コンテンツでScroll Viewの高さが決まります。
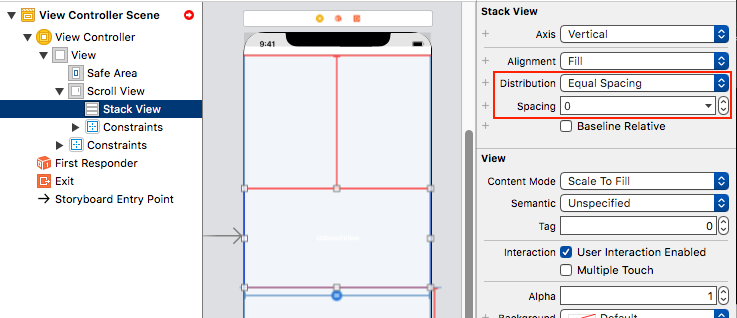
とりあえずStack ViewのDistributionをEqual SpacingにしてSpacingを0にします。

子コンテンツを入れて高さが決まるとScroll Viewの高さが決まります。

2019年1月22日追記〜〜
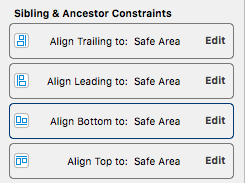
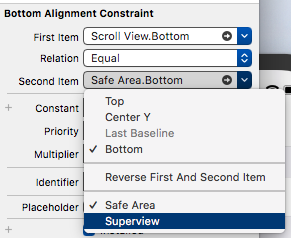
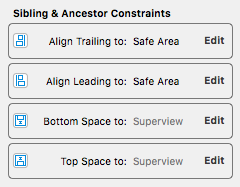
このままだと上下の高さがSafe Areaの分ずれるので、Scroll Viewの上下の対象をSafe AreaからSuperviewに変えます。

↓対象をSuperviewに変えて

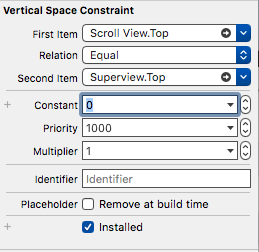
↓マージンを0にします。

↓上も下もね。

これで上下のズレがなくなります。
追記終わり〜〜
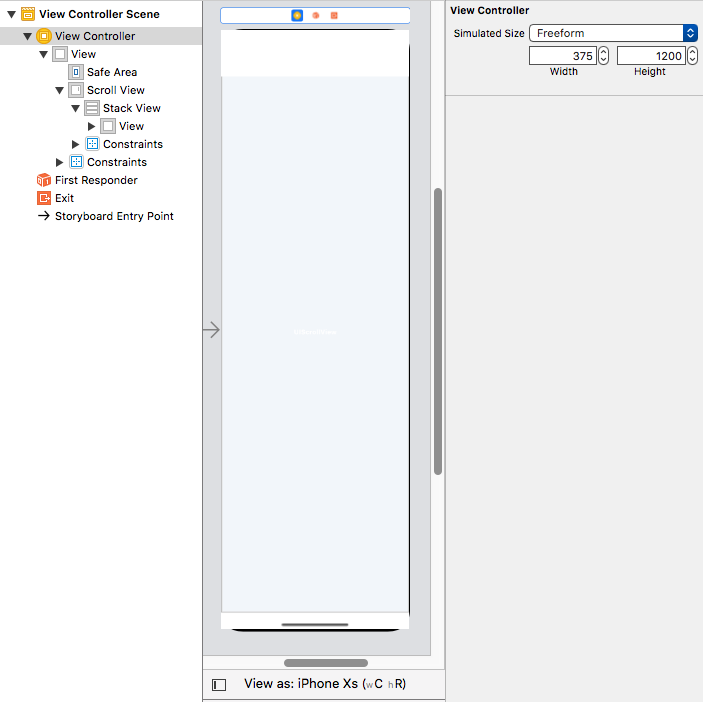
さて、ここから縦長な画面にします。
操作するViewを選んで、simulated sizeを「freeform」にして、heightを設定します。
とりあえず1200にしてみました。

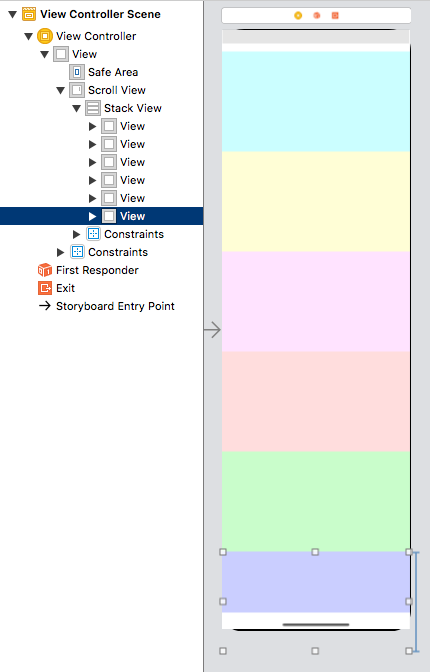
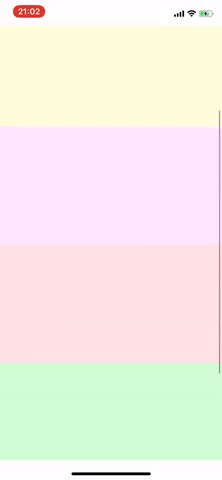
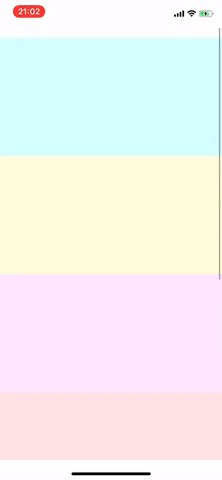
StackViewに高さが200の子Viewを6個入れて分かりやすように色を付けてみました。

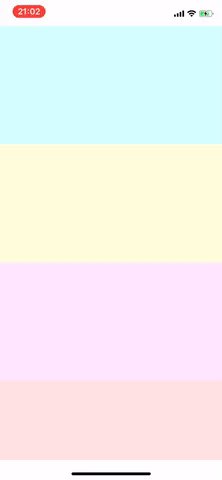
これでアプリを起動すると綺麗にスクロールしました。\(^o^)/

これだけのことがコードを一行も書かずにできるってすごいなーと思います。\(^o^)/
