【Swift4】縦長のスクロール画面をscrollViewとstackViewを使って作ると便利だった。 | iPhoneアプリ備忘録
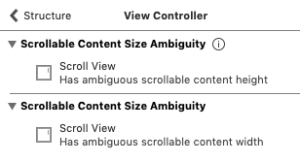
上記ページのやり方でスクロールビューを作ってるとエラーが出た。
Xcode11でInterface Builderの仕様が変わったらしい。
参考サイト
Xcode11のIBに追加されたContentLayoutGuideとFrameLayoutGuideについて – Qiita
なので改訂版です。
旧ページの画像を使ったりするので整合性がなかったらご指摘ください。/(^o^)\
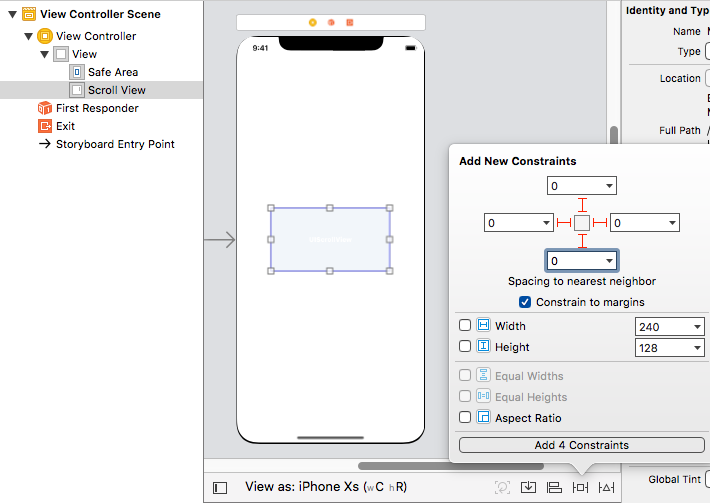
まず、Safe AreaにScroll Viewを配置します。
Add New Constraintsで上下左右全てのマージンを0とします。

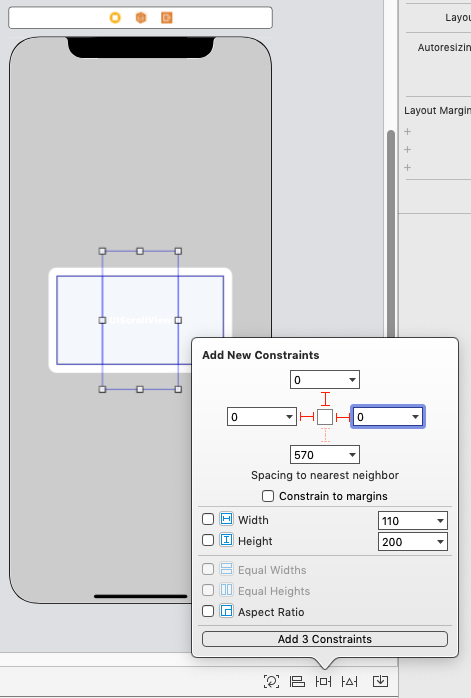
次いで、そのScroll Viewの中にVertical Stack Viewを配置し、Add New Constraintsで上と左右のマージンを0とします。

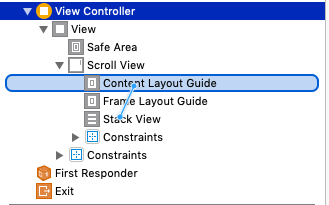
ここでXcode11から変更された「Content Layout Guide」を使用します。
現状ではScrollViewの幅と高さが決まっていないためエラーになっています。
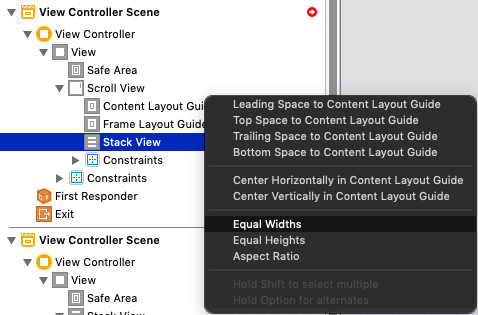
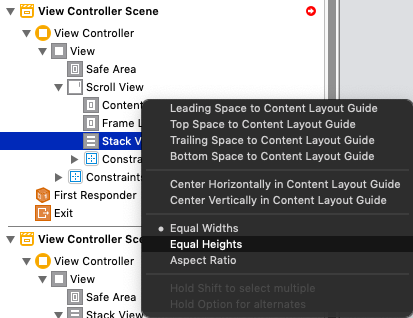
なのでStack ViewからContent Layout Guideへ右ドラックで接続しEqual Widthsを選択します。
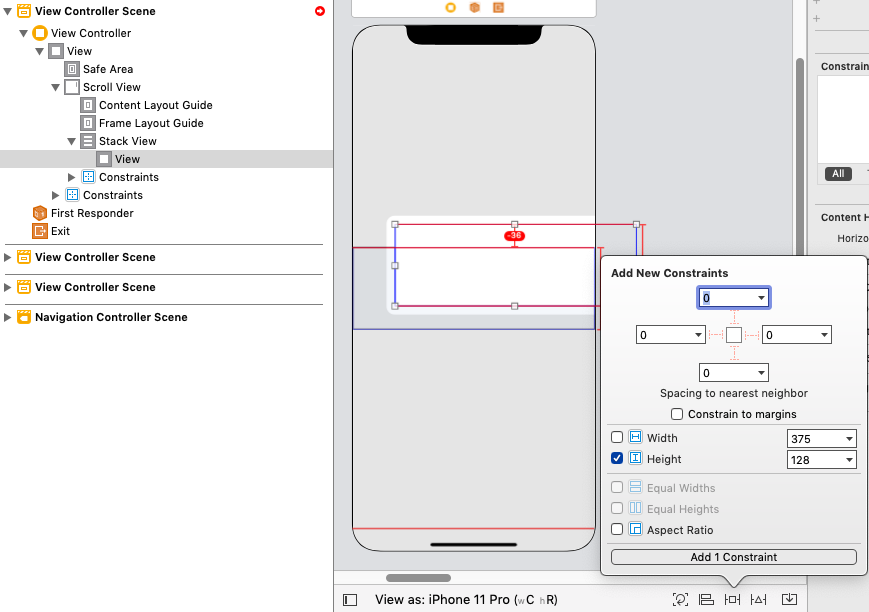
幅は画面幅で設定されるのですが高さが決まらないためエラーが出てますが、Stack Viewに子ビューを入れて高さを決定するとエラーが無くなります。

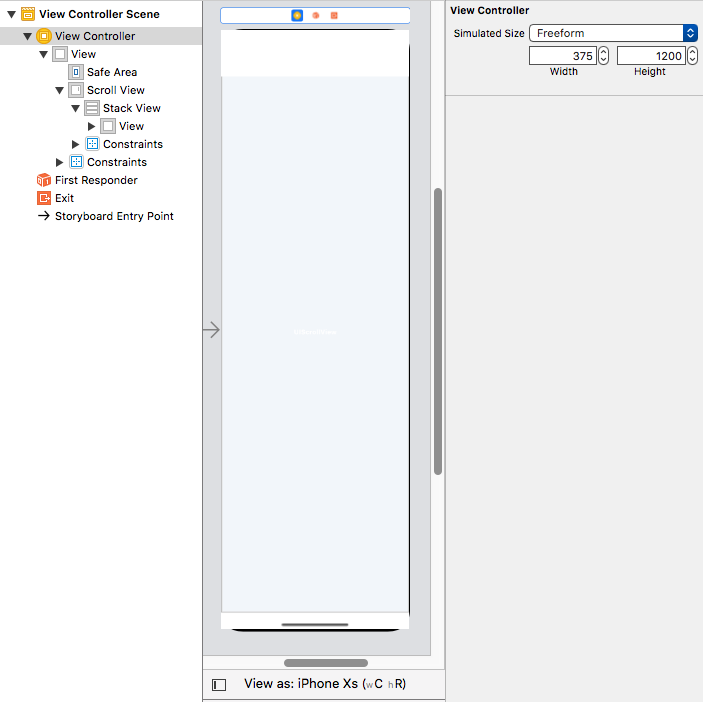
縦長な画面でテストします。
操作するViewを選んで、simulated sizeを「freeform」にして、heightを設定します。
とりあえず1200にしてみました。

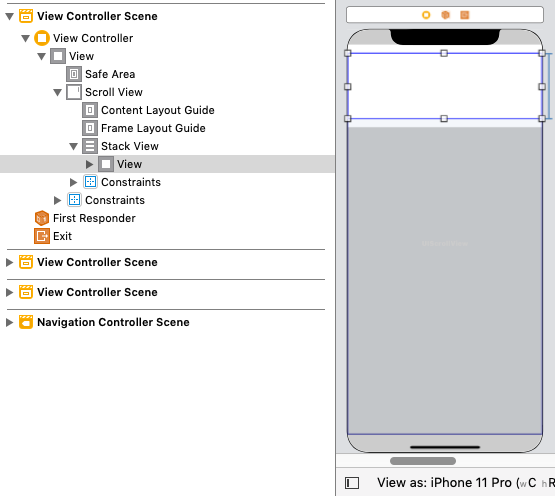
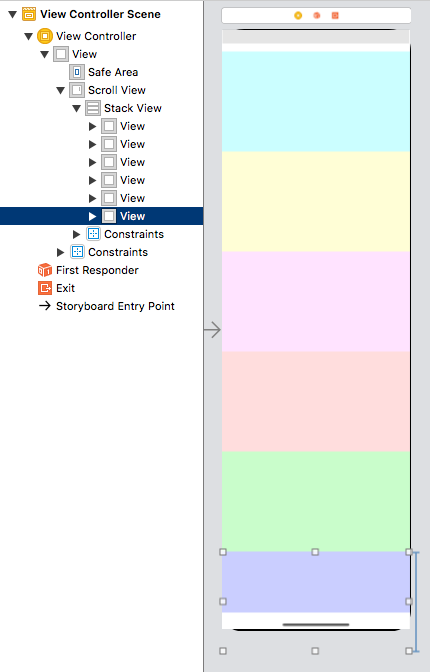
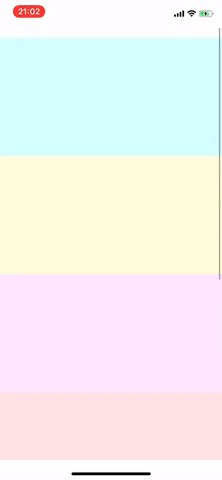
StackViewに高さが200の子Viewを6個入れて分かりやすように色を付けてみました。

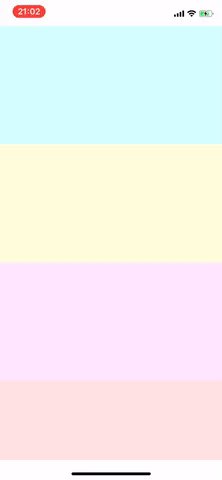
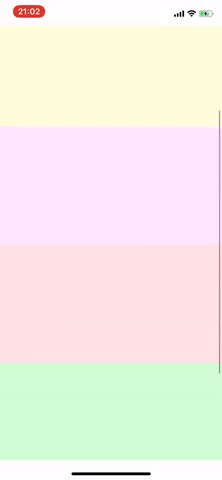
これでアプリを起動すると綺麗にスクロールしました。\(^o^)/

これだけのことがコードを一行も書かずにできるってすごいなーと思います。\(^o^)/