UITableViewをよく使います。そんなとき、Master-DetailやNavigationControllerを使うとある程度最初から組んであるのですが、もうちょっと柔軟性が欲しい時や自分の後学のため、備忘録です。
参考サイトはこちら。
5分でUITableViewを作ってみる。 – Qiita
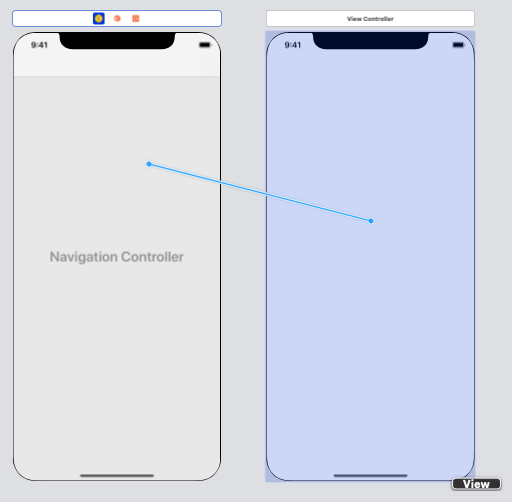
まず、Storyboardでテーブルビューの準備から。
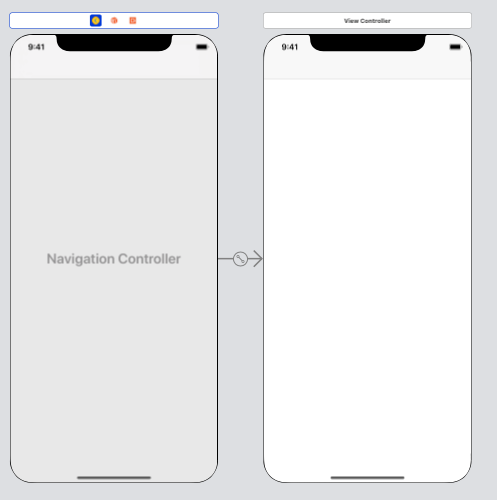
利便性のためナビゲーションコントローラーを使います。(笑)

でも、ルートビューコントローラーがよくわからないので右側のビューを削除します。(笑)

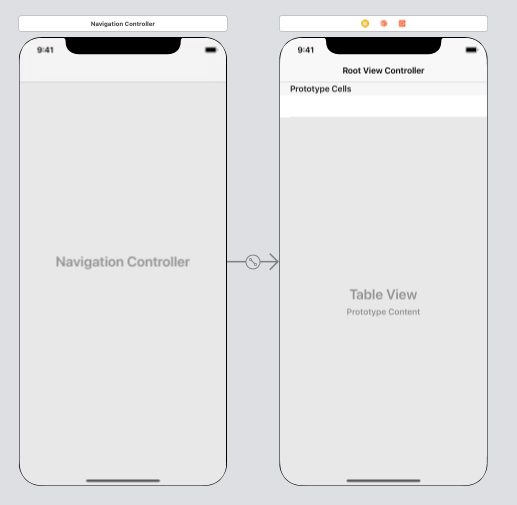
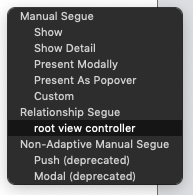
で、普通のビューコントローラーを置いてroot view controllerでつなぎます。(笑)
Projectを作った最初のViewを使っても良いです。それなら.swiftふぁいるもついてるしね。



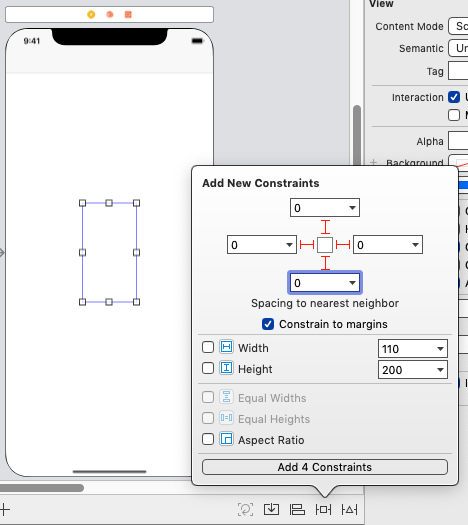
ここにさらに使い勝手を良くするためにVertical stack Viewを追加し、上下左右のマージンを0にします。

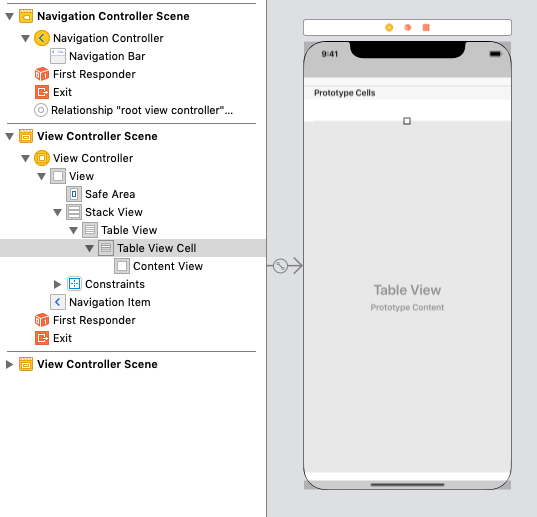
更にその中にUITableViewを放り込むと上下左右ピタッとくっつき、ついでにTableViewCellをいれるととりあえずテーブルビューの完成。

こうしておくとナビゲーション付きの子ビューも作りやすいし、テーブルビューの上下に検索窓やボタン、広告類なども設置しやすくなります。
.isHiddenを使えば隙間をテーブルビューが埋めてくれます。
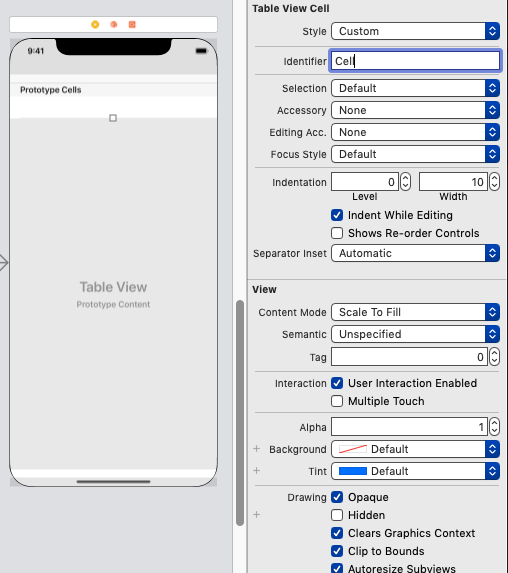
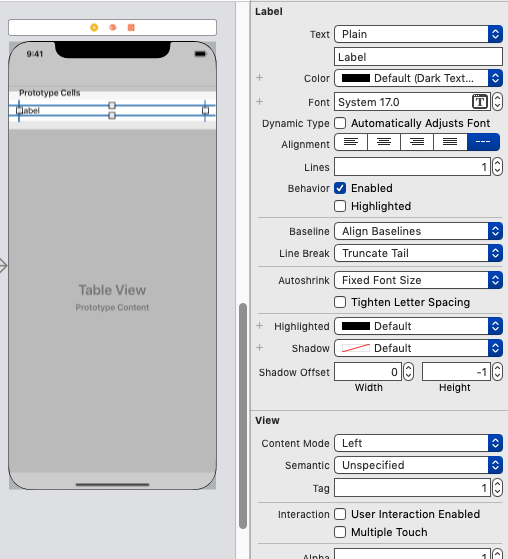
セルの中に一つUILabelを入れて四方を0のConstraintで設定。その際、Tagを1に設定。

Storyboardの準備はこんな感じかな。
さて、やっとコードのキホンのキです。
まずはStoryboardのUITableviewをoutlet接続しておきます。
ついでに簡単な配列も作っておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import UIKit class TableViewController: UIViewController { //あうとれっとせつぞく @IBOutlet weak var tableView: UITableView! //てきとうなはいれつ let items = ["Apple","Banana","Orange"] override func viewDidLoad() { super.viewDidLoad() } } |
テーブルビューに必須のメソッドを書いていきます。
まずはセクションを返すもの。とりあえず1かな。
|
1 2 3 4 |
//セクションの設定。(必須)とりあえず1 func numberOfSections(in tableView: UITableView) -> Int { return 1 } |
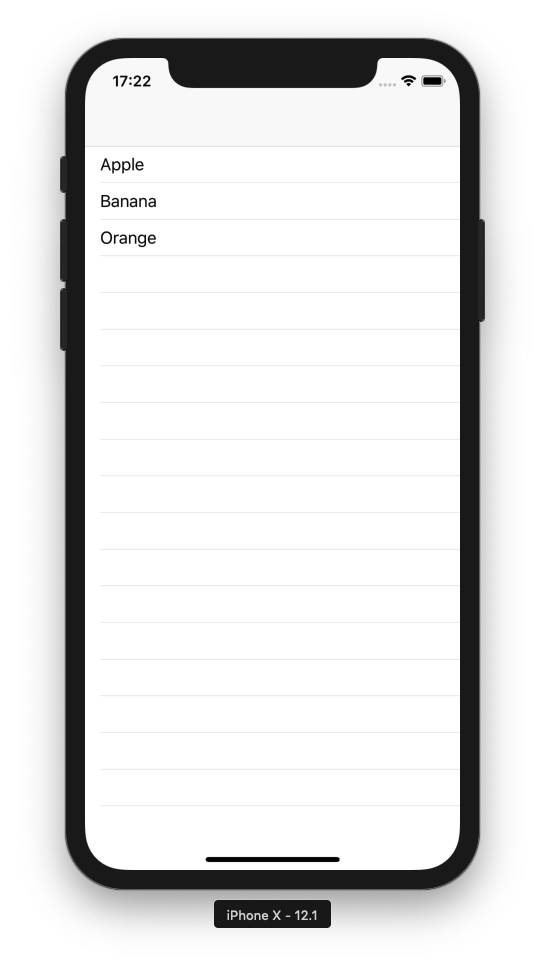
セルの数。テーブルビューに入れる配列の数だけ。
|
1 2 3 4 |
//セルの個数。(必須)配列のカウントだけ。 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return self.items.count } |
セル本体の設定をします。
|
1 2 3 4 5 6 7 8 9 10 |
//セル本体の設定(必須) func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { //セルのオブジェクトを作ります let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath as IndexPath) //タグ番号でオブジェクトにアクセスします。 let label1 = cell.viewWithTag(1) as! UILabel label1.text = self.items[indexPath.row] return cell } |
最後にdelegateとdataSourceの設定をします。
クラスの宣言のところで、
, UITableViewDelegate, UITableViewDataSource
と、viewDidLoadで、
tableView.delegate = self
tableView.dataSource = self
を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import UIKit class TableViewController: UIViewController, UITableViewDelegate, UITableViewDataSource { //あうとれっとせつぞく @IBOutlet weak var tableView: UITableView! //てきとうなはいれつ let items = ["Apple","Banana","Orange"] override func viewDidLoad() { super.viewDidLoad() //デリゲートとデータソースの設定。 tableView.delegate = self tableView.dataSource = self } |