UIDatePickerは日時を扱うことが出来ます。
UIDatePickerModeCountDownTimerを使えば何時間何分という時間を扱うことも出来ます。
しかし、UIDatePickerModeCountDownTimerでは秒数まで入力することが出来ません。
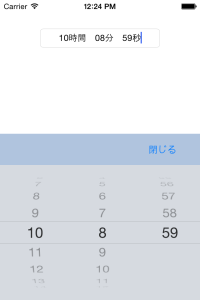
なので、UIpickerViewを使って何時間何分何秒という時間を入力してみたいと思います。
ちなみにここ数回の記事同様に下からヌッと出す仕様になっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 |
#import "ViewController.h" @interface ViewController ()<UITextFieldDelegate,UIPickerViewDelegate,UIPickerViewDataSource> { UIPickerView *timePickerView; } @property (weak, nonatomic) IBOutlet UITextField *timeTextField; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. _timeTextField.delegate = self; timePickerView = [[UIPickerView alloc] init]; timePickerView.delegate = self; timePickerView.dataSource = self; timePickerView.showsSelectionIndicator = YES; _timeTextField.inputView = timePickerView; //テキスト入力のキーボードに閉じるボタンを付ける UIView* accessoryView =[[UIView alloc] initWithFrame:CGRectMake(0,0,320,50)]; accessoryView.backgroundColor = [UIColor colorWithRed:0.69 green:0.769 blue:0.871 alpha:1.0]; // ボタンを作成する。 UIButton* closeButton = [UIButton buttonWithType:UIButtonTypeRoundedRect]; closeButton.frame = CGRectMake(210,10,100,30); [closeButton setTitle:@"閉じる" forState:UIControlStateNormal]; // ボタンを押したときによばれる動作を設定する。 [closeButton addTarget:self action:@selector(closeKeyboard:) forControlEvents:UIControlEventTouchUpInside]; // ボタンをViewに貼る [accessoryView addSubview:closeButton]; //あとはこれを使いたいテキストフィールドに代入すればいいだけ!便利! _timeTextField.inputAccessoryView = accessoryView; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } //ピッカーの列数 -(NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView { return 3; //列数 } //ピッカーの行数 - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { switch (component) { case 0: // 1行目、時間の配列の行数 return 49; // 49時間まで case 1: // 2行目、分の配列の行数 return 60; //0分から59分まで60行 case 2: // 3行目、秒の配列の行数 return 60;// 0秒から59秒まで60行 } return 0; } //ピッカーに表示する値 - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { switch (component) { case 0: // 1列目 return [NSString stringWithFormat:@"%ld", (long)row]; break; case 1: // 2列目 return [NSString stringWithFormat:@"%ld", (long)row]; break; case 2: // 3列目 return [NSString stringWithFormat:@"%ld", (long)row]; break; default: return 0; break; } } //ピッカーの値が決まるたびに呼ばれるメソッド - (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component { NSInteger val0 = [pickerView selectedRowInComponent:0]; // 1列目の選択された行数を取得 NSInteger val1 = [pickerView selectedRowInComponent:1]; // 2列目の選択された行数を取得 NSInteger val2 = [pickerView selectedRowInComponent:2]; // 3列目の選択された行数を取得 _timeTextField.text = [NSString stringWithFormat:@"%.2ld時間 %.2ld分 %.2ld秒",(long)val0,(long)val1,(long)val2]; long time = ((long)val0 * 3600) + ((long)val1 * 60) + (long)val2 ; NSLog(@"%ld秒",time); } //キーボードを閉じる -(void)closeKeyboard:(id)sender { [_timeTextField resignFirstResponder]; } @end |
こんな感じになります。
またNSlogで秒数に換算した値も出るようにしてあります。


textfieldからdatepickerを表示 Doneボタン付き[Objective-C] – 酒と泪とRubyとRailsと
ここも参考