な〜んかadMob見てたら6月20日になんか切り替わるけど大丈夫よ的な表示がされてて気にしてなかった。
んで、いま、新しいアプリにGoogleAnalyticsを入れ終わって、つぎはadMob入れるか〜ってSDK探しに行ったらFirebaseになったよとか言われて困った。/(^o^)\
なにやらadMobはFirebaseに統合されてAnalyticsもできるとか。
ってーことは今いれたAnalyticsはどーなるん?/(^o^)\
兎にも角にも広告入れるにはFirebase入れなならんようで、仕方なしに挑戦してみる。
何か便利になるっぽい感じではあるが、説明ページも日本語化されてないし、ちゃんとローカライズしてから移行してほしいよなー… λ。
参考サイト
Get Started | AdMob by Google | Firebase
うだうだゆーててもしゃーないのでやってみよ。
上記サイトを見るとcocoapodsでファイルを追加する。
とゆー事でpodfileを編集
source ‘https://github.com/CocoaPods/Specs.git’
pod ‘Firebase/Core’
pod ‘Firebase/AdMob’
を追加すれば良いらしい。
cocoapodの使い方もまだあやういんよね〜。
参考サイト
iOSライブラリ管理ツール「CocoaPods」の使用方法 – Qiita
によるとファイルの追加はpodfileに追記して
ターミナルで $ pod update で良いみたいね。
podfileは
source 'https://github.com/CocoaPods/Specs.git' # Uncomment this line to define a global platform for your project platform :ios, '8.0' # Uncomment this line if you're using Swift # use_frameworks! target 'Ivy Lee' do pod 'Google/Analytics' pod 'Firebase/Core' pod 'Firebase/AdMob' end target 'Ivy LeeTests' do end target 'Ivy LeeUITests' do end target 'ivyWidget' do end
としてターミナルから実行。
$ pod update Update all pods Updating local specs repositories CocoaPods 1.0.1 is available. To update use: `gem install cocoapods` Until we reach version 1.0 the features of CocoaPods can and will change. We strongly recommend that you use the latest version at all times. For more information see http://blog.cocoapods.org and the CHANGELOG for this version http://git.io/BaH8pQ. Analyzing dependencies Downloading dependencies Installing Firebase (3.2.1) Using FirebaseAnalytics (3.2.0) Using FirebaseInstanceID (1.0.6) Using Google (3.0.3) Installing Google-Mobile-Ads-SDK (7.8.1) Using GoogleAnalytics (3.14.0) Using GoogleInterchangeUtilities (1.2.1) Using GoogleSymbolUtilities (1.1.1) Using GoogleUtilities (1.3.1) Generating Pods project Integrating client project Sending stats Pod installation complete! There are 3 dependencies from the Podfile and 9 total pods installed.
ふむふむ。
無事に既存ファイルはそのままに新しいファイルもインストールされたようだ。
Analyticsが被ってる気もするがとりあえず(゚ε゚)キニシナイ!!
続いて、xcodeの作業に移ります。
「.xcodeproj」ファイルではなく「.xcworkspace」ファイルを開きましょう。
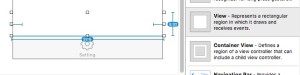
storybordを開いて広告を載せたい所にViewを乗せます。
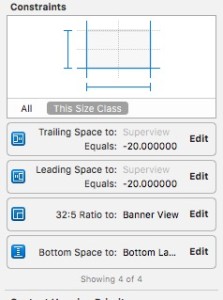
viewは左右-20,bottom0,アスペクト32:5でpinします。
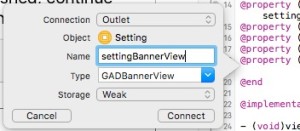
viewを選択してidentity InspectorでクラスをGADBannerViewに変更。
プロパティも接続します。
コードは
@import GoogleMobileAds;
をインポート。
viewDidLordで広告を指定します。
とりあえずサンプル通りに。
#import "SettingViewController.h"
@import GoogleMobileAds;
@interface SettingViewController ()
@property (weak, nonatomic) IBOutlet GADBannerView *settingBannerView;
@end
@implementation SettingViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// NSLog(@"Google Mobile Ads SDK version: %@", [GADRequest sdkVersion]);
self.settingBannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716";
self.settingBannerView.rootViewController = self;
[self.settingBannerView loadRequest:[GADRequest request]];
}
とりあえずこんな感じでサンプルの広告表示まで辿りつけました。ヽ(^。^)ノ
結局そんなに変わってなかったってことか。





本当に、ありがとうございました。