前々々回
【Swift4】と【cocoaPods】で【Firebase】の【adMob】と【Analytics】をインストール | iPhoneアプリ備忘録
前々回
【Swift4】【Firebase】のプロジェクトを作成。【adMob】と【Analytics】の準備。 | iPhoneアプリ備忘録
前回
【Swift4】【AdMob】で新しいアプリIDとユニットIDを取得する。 | iPhoneアプリ備忘録
からの続きでAdMobを設置します。
今回はバナーを作成。
テスト用のアプリIDとユニットIDを使用します。
参考サイト
バナー広告 | iOS | Google Developers
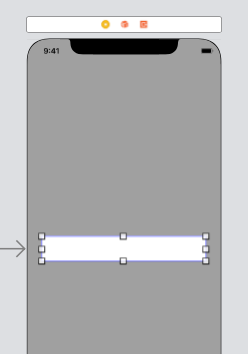
StoryboardでViewを配置して
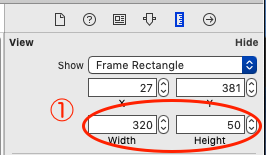
①サイズを幅320高さ50に設定。


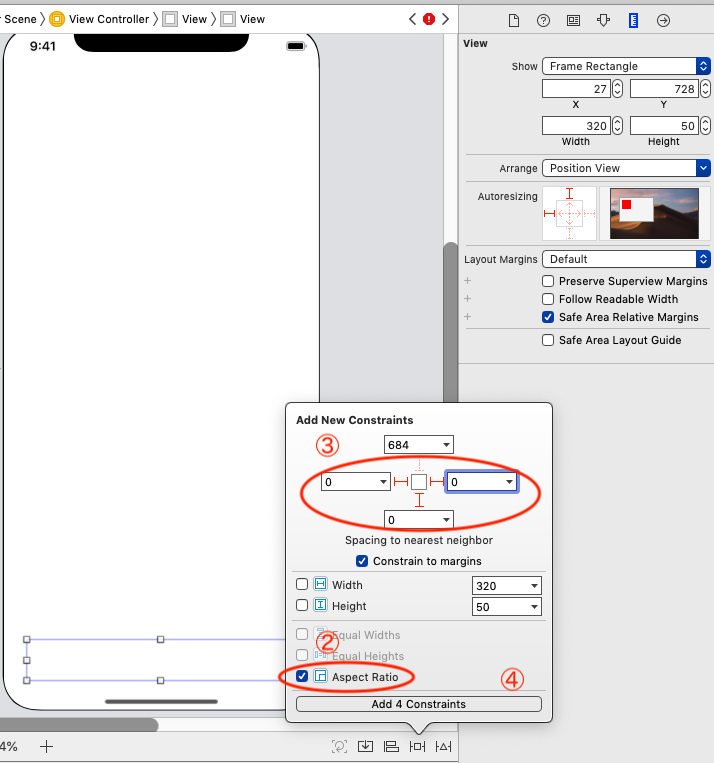
②Aspect Ratioにちぇっく。
③④下と左右に0ポイントでConstraint

これで、320:50の比率でのバナーで画面の真下につくサイズのビューができる。

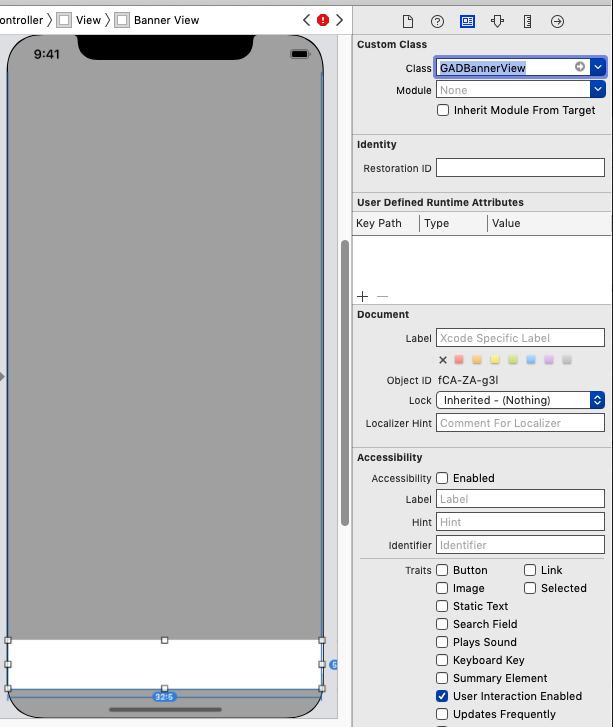
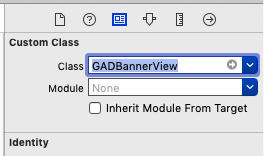
このビューを選択し、identify Inspector で、Custom ClassのGADBannerViewを選択する。

これをViewControllerに接続すると、
|
1 |
@IBOutlet weak var bannerView: GADBannerView! |
とゆーかたちでアウトレット接続ができる。
あとはFirebaseをインポートして、
ユニットIDを設定して、
rootViewControllerに接続して、
広告をロード(リクエスト)したら、
広告が表示される。
コードはこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import UIKit import Firebase @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. // Use Firebase library to configure APIs. FirebaseApp.configure() // Initialize the Google Mobile Ads SDK. GADMobileAds.configure(withApplicationID: "ca-app-pub-3940256099942544~1458002511") //テスト用アプリID return true } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import UIKit import Firebase class ViewController: UIViewController { @IBOutlet weak var bannerView: GADBannerView! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" //テスト用ID bannerView.rootViewController = self bannerView.load(GADRequest()) } } |
delegateの設定やらさらに便利な使い方もあるけど、基本はここまで。
うじゃうじゃ。

